Now that we have a calendar it would be nice to use it to create new bookings on timeslots which are available. To do this we need a bootstrap modal form. A modal form is a kind of popup dialog box which pops up in front of your webpage and stays present until it has been dealt with.
The dayClick event of Fullcalendar allows us to capture a click event when a user clicks on a timesolt. At the moment, if you click on week or list view of the calendar you can see the days divided into timeslots of 10 minutes. The timeslot duration can be adjusted in the Fullcalendar code in the display view.
Now, using the following code create a file called modalbooking.blade.php in the \resources\views\calendar folder
<!-- Bootstrap 5 Modal -->
<div id="fullCalModal" class="modal fade" tabindex="-1" aria-labelledby="modalTitle" aria-hidden="true">
<div class="modal-dialog">
<div class="modal-content">
<div class="modal-header">
<h4 class="modal-title" id="modalTitle">Modal Header</h4>
<button type="button" class="btn-close" data-bs-dismiss="modal" aria-label="Close"></button>
</div>
<div class="modal-body">
<form id="bookingForm" action="{{ route('bookings.store') }}" method="post">
@csrf
<div class="mb-3">
<label for="memid" class="form-label">Member ID</label>
<input type="text" class="form-control" id="memid" name="memberid" required />
</div>
<div class="mb-3">
<label for="bookingDate" class="form-label">Booking Date</label>
<input type="date" class="form-control" id="bookingDate" name="bookingdate" required />
</div>
<div class="mb-3">
<label for="starttime" class="form-label">Start Time</label>
<input type="time" class="form-control" id="starttime" name="starttime" required />
</div>
<div class="mb-3">
<label for="endtime" class="form-label">End Time</label>
<input type="time" class="form-control" id="endtime" name="endtime" required />
</div>
<div class="mb-3">
<label for="courtid" class="form-label">Court ID</label>
<input type="text" class="form-control" id="courtid" name="courtid" required />
</div>
<div class="modal-footer">
<button type="submit" id="submitButton" class="btn btn-primary">Create Appointment</button>
<button type="button" class="btn btn-secondary" data-bs-dismiss="modal">Close</button>
</div>
</form>
</div>
</div>
</div>
</div>
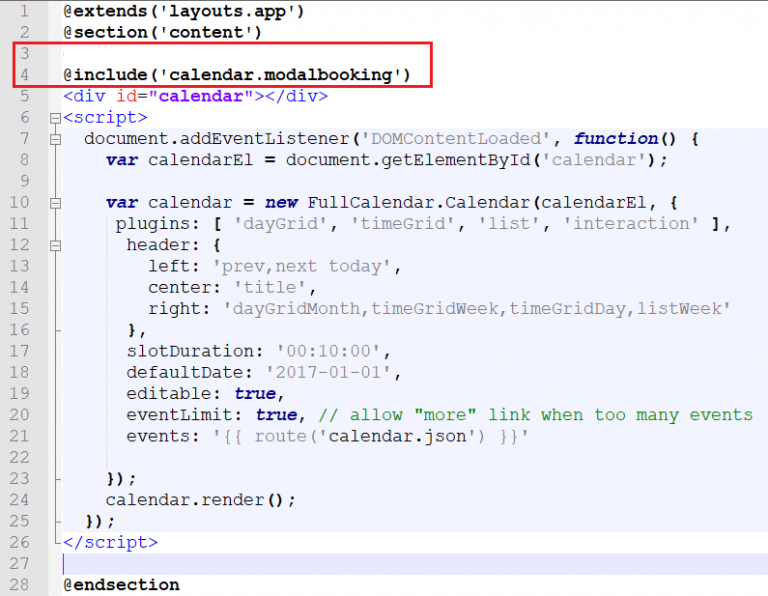
Next add an include directive to display.blade.php as in the following screenshot (ignore the assets.blade.php file) This will make our view much easier to work with.
To include the file in our view add the following blade include directives:

Next include some code for the dayclick event as follows:
dateClick: function(info) {
document.getElementById('starttime').value = info.date.toISOString().substring(11, 16);
document.getElementById('bookingDate').value = info.date.toISOString().substring(0, 10);
var modalElement = document.getElementById('fullCalModal');
var modal = new bootstrap.Modal(modalElement);
modal.show();
},

Be careful do include a comma on the line above your new dateClick: block.
Now when you click on a timeslot the modal form should pop open. The dates and times of your booking should be pre-populated on the form. Try and fill in some data to create a new Booking for the tennis club. Make sure to use a valid member id and court id.
To make the form submit in the way a regular html form would submit add the following code inside your script tag. Be careful not to put it inside the document.addEventListener( ) function. This code is a separate to that function.
document.addEventListener("DOMContentLoaded", () => {
document.getElementById("submitButton").addEventListener("click", function (e) {
e.preventDefault(); // Prevent default button behavior
const form = document.getElementById("bookingForm");
form.submit(); // Submit the form normally
// Close the modal using Bootstrap's built-in API
const modal = bootstrap.Modal.getInstance(document.getElementById("fullCalModal"));
modal.hide();
});
});